這系列會用最新版React Native做介紹,目前最新版的 React Native 預設使用 Flipper 作為調試工具,因此這篇主要會講解 Flipper。
安裝
Flipper 是 Facebook 所推出的一款移動端調試工具。支援iOS、Android以及React Native,並提供GUI調試介面。從 React Native 0.62 版本開始,Flipper 和其所需的所有相關依賴都已被整合到核心套件中,所以無需手動配置,開箱即用。其功能範疇包括,網路請求查看、布局與屬性樣式、日誌紀錄,以及 Hermes Debugger 等。此外,還有豐富的社區插件,使得 Flipper 更加靈活與強大。
首先,從官方網站下載並安裝Flipper。
安裝完成後,將其移至你的Applications目錄中以方便後續使用。
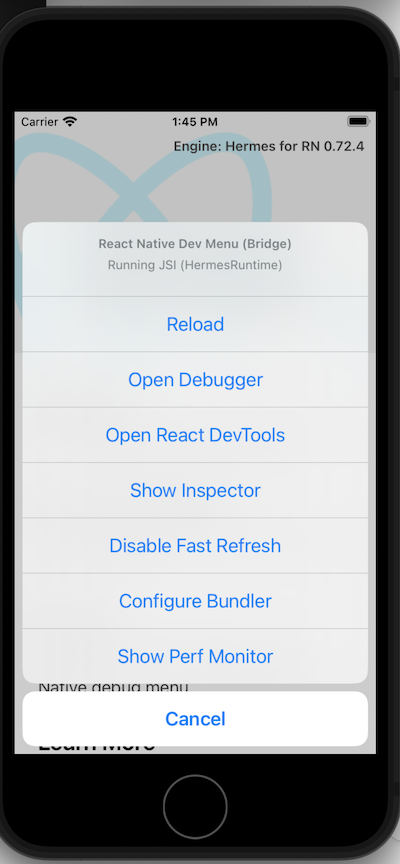
開啟React Native的開發者菜單
Cmd+D。
Cmd+D 無效,確保在 Hardware → Keyboard 選項中的 "Connect Hardware Keyboard" 已開啟。這個選項是允許你使用實體鍵盤來控制模擬器,有時可能不小心按到快捷鍵把它關了。Ctrl+M。在 DevMenu 中選擇 “Open Debugger” 進行調試。
DevMenu 僅在開發模式下可用。如果是用release模式運行,是無法開DevMenu的
點擊 "Open Debugger" 後,系統將自動打開 Flipper 進行調試。
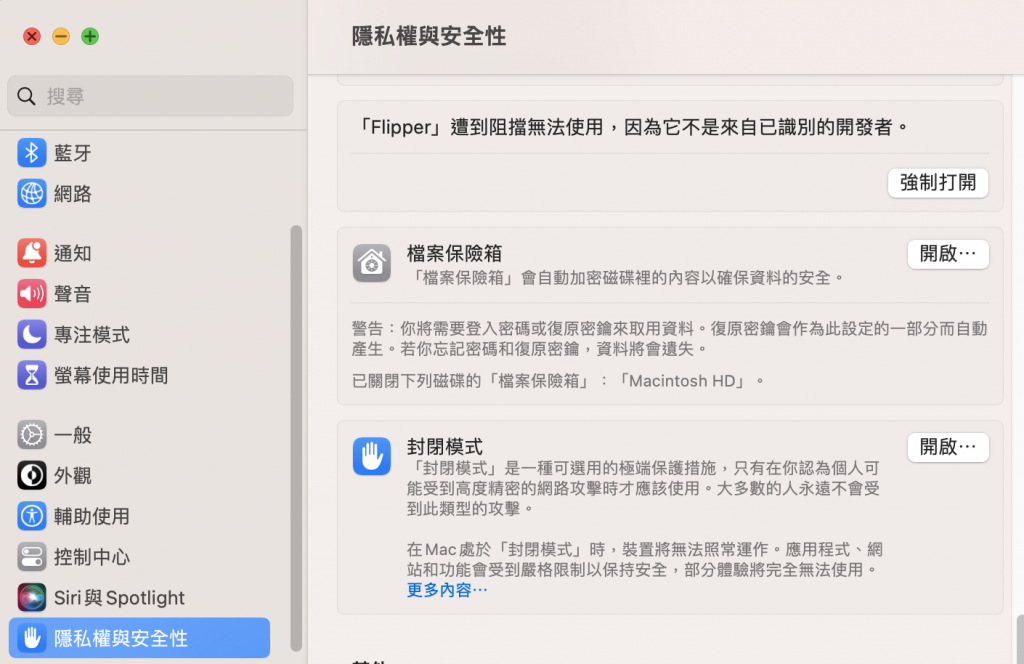
若出現“無法驗證開發者”提示,請前往系統設定 > 安全與隱私,並選擇強制打開。
如有用過舊版本的 React Native,應該會發現這裡不太一樣,以往在點擊 "Open Debugger" 時會開啟 http://localhost:8081/debugger-ui 。現版本預設已轉為 Flipper。
如果你比較喜歡使用過去的chrome debugger方式,或是習慣用第三方的react native debugger,且希望繼續使用該方式,可以考慮關閉 Hermes,切回 JSC 引擎進行調試。但除非真有必要,不然還是建議用Hermes,因為Hermes是專門為移動裝置設計,性能上有優勢。
Logs
在 Logs 中可以查看 React Native 應用的完整日誌,這包括使用 console.log 打印的所有信息。
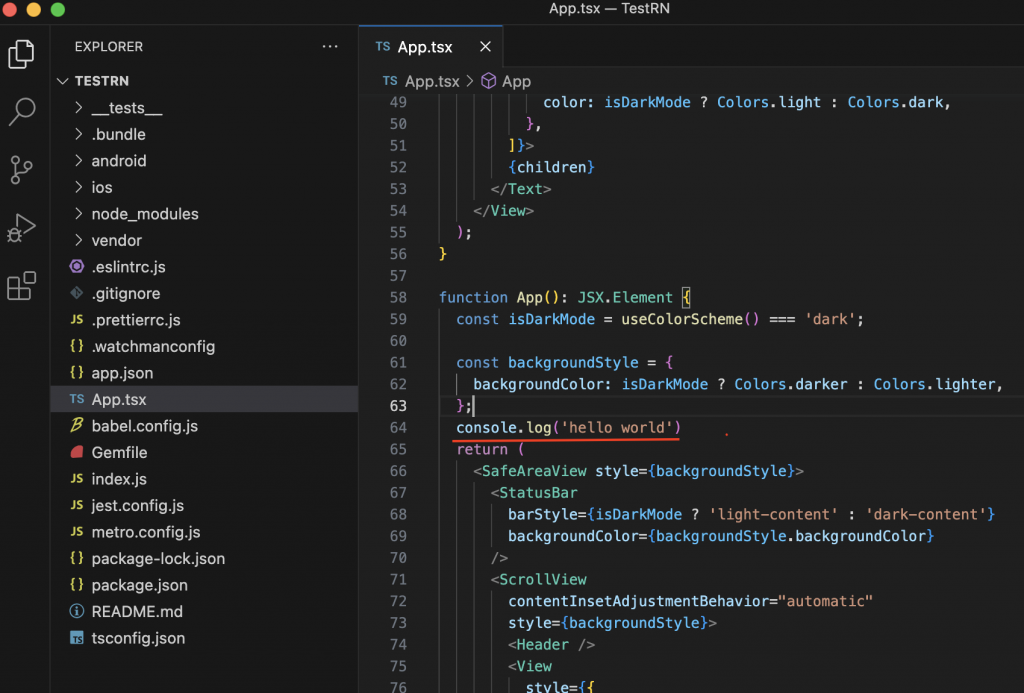
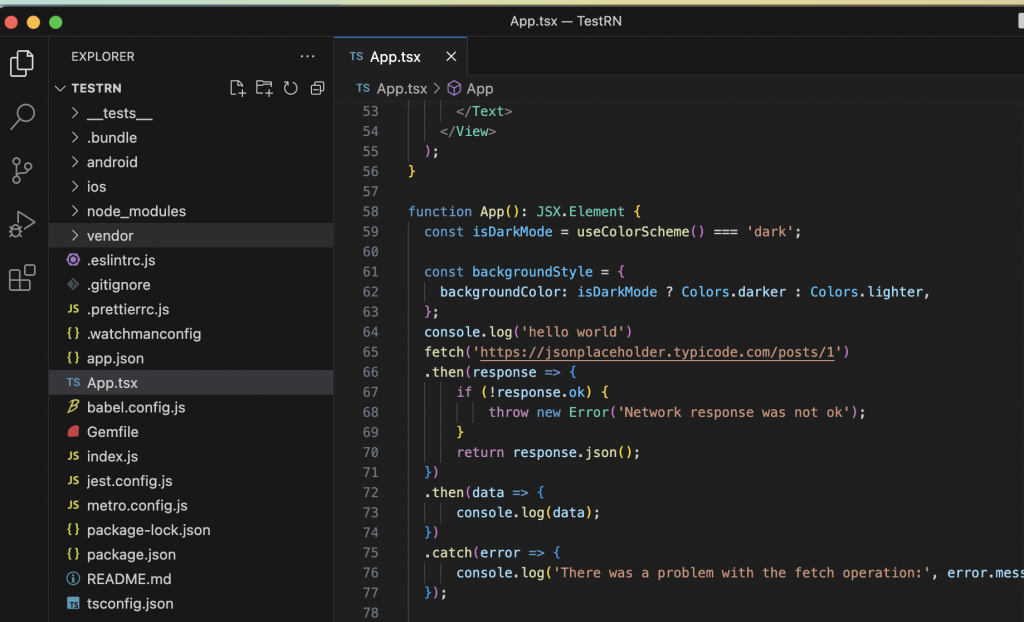
我們隨意寫一個console.log來試試
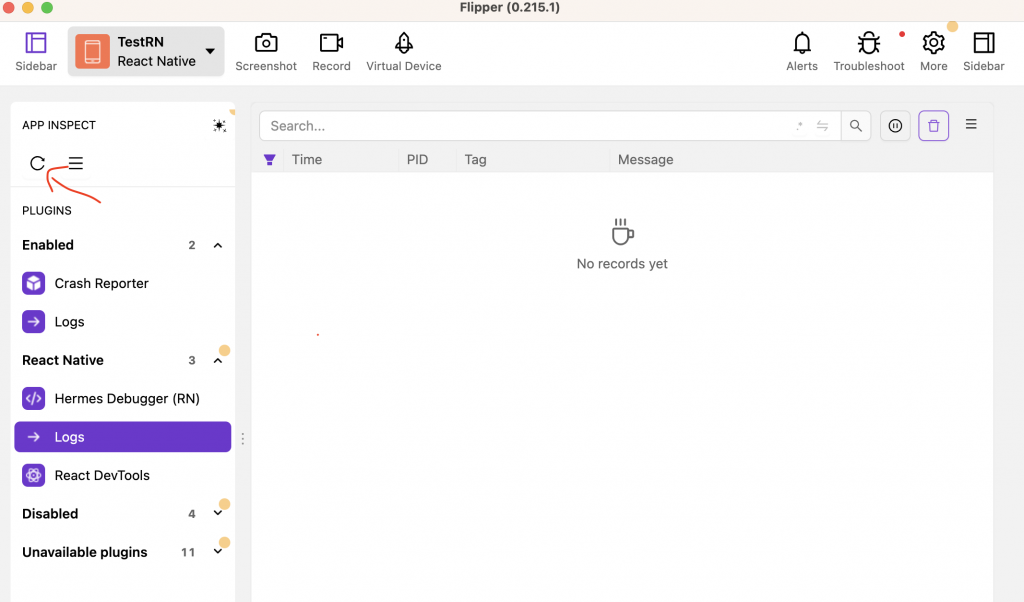
接著在Flipper左側選中Logs,然後按左上角重整icon,這將會reload APP
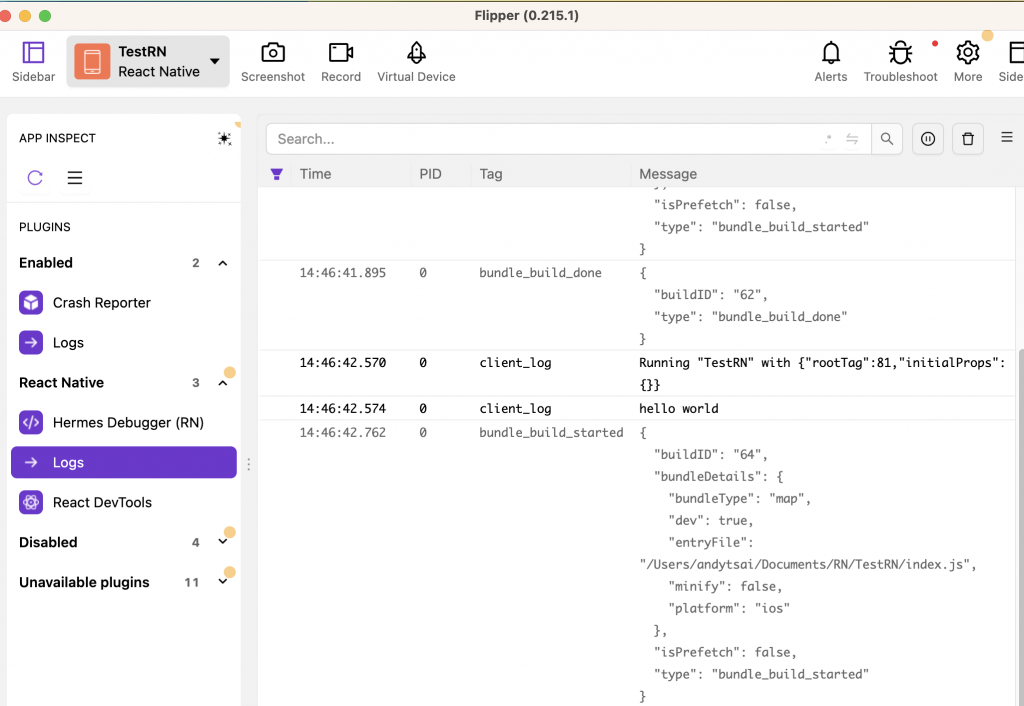
然後就可以看到我們打印的hello world
除了Javasciprt的Log外,在Logs還可以看到原生的Log,這相當實用,因為當APP崩潰時,有時憑 JavaScript 的 log 難以定位問題,因為問題可能發生在原生層。
在以前的React Native開發中,我們需要打開 XCode 或 Android Studio 來查看原生的 Log,過程較為繁瑣。而Flipper 已將原生 Log 整合至 Logs 功能中,使得查看更加方便。
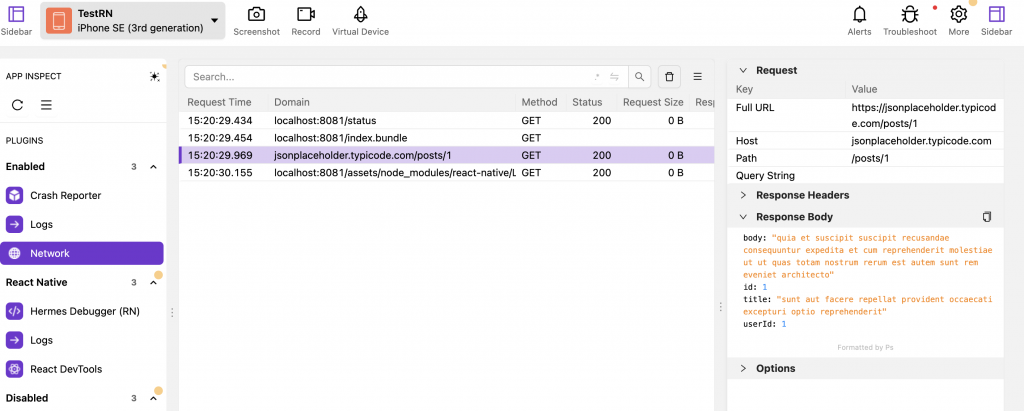
Network
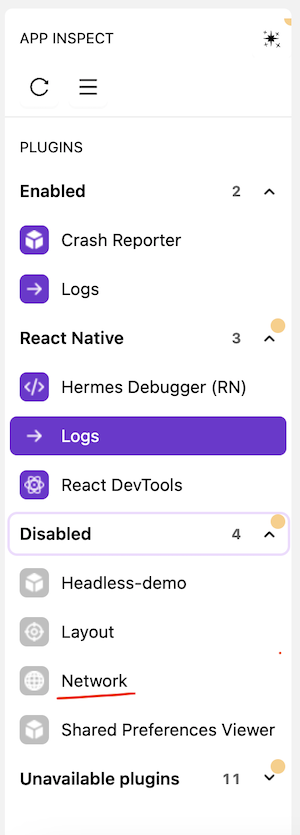
用於查看網路請求。不過,此功能預設是關閉的。要使用它,首先要先到Disabled找到Network,然後按+開啟此功能。
我們在代碼中寫一個fetch來測試
然後一樣按Flipper左上角的重整APP,接著就會看到網路請求資訊了
事實上平常開發,更改程式碼會自動刷新,所以並不需要一直reload APP,這裡只是示範
Hermes Debugger
如果喜歡Chrome Debugger,可以使用Hermes Debugger,但要注意,Hermes Debugger僅支援JavaScript的執行和調試,不支持網絡請求的查看。
Crash Reporter
Crash Reporter 能夠顯示來自 Android 和 iOS 設備的崩潰報告,方便我們迅速定位問題。
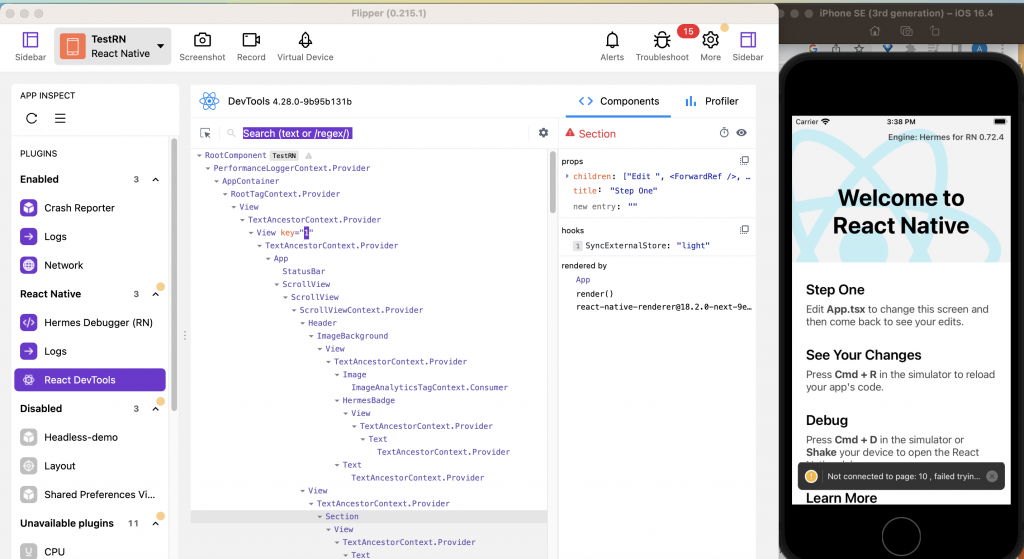
React DevTools
React DevTools是一個專門用於調試React組件的工具。Flipper已經將其整合,讓你可以在一個界面中同時查看React組件的層次結構、屬性以及狀態。
Layout
調試原生組件的佈局
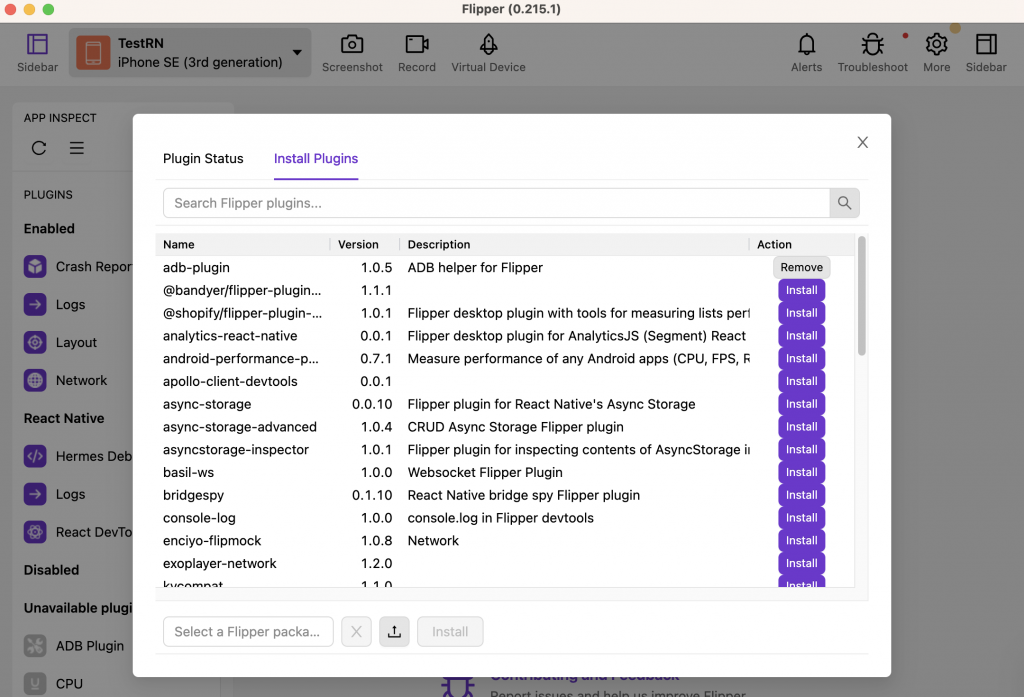
除了上述核心功能外,Flipper還有更多的實用功能和插件,例如對APP截圖、錄影等。而且,還可以自己添加插件。點擊右上角的「More」,再選擇「Add Plugins」,就可以探索和添加自己想要的插件,例如有在用Redux的可能會想裝Redux Deugger等等。
在 React Native 舊版本的開發,我們常使用 Chrome 的 console 或第三方的 React Native Debugger 進行調試。但現在,隨著 React Native 對 Flipper 的全面支持以及其作為預設調試工具的地位,Flipper 逐漸成為了調試的首選。
從 React Native 0.70 版本開始,Hermes 成了其預設的 JS 引擎。對於那些使用 RN 0.70 和 Hermes 的開發者而言,Flipper 不只是一個推薦的調試工具,而且由於它是 Facebook 親自開發,它與 React Native 的整合度和後續的維護都更為可靠。值得一提的是,Flipper 不僅受到 React Native 開發者的喜愛,甚至原生APP開發者也將其列為主要調試工具之一。
https://juejin.cn/post/7064778031964880926
